React setup in 5 minutes.
React is a Javascript Library therefore knowledge of JS is needed.

Necessities | What you Need
Background:
I’ve written a brief guide for each major step of the installation process! This is the first guide in the series. This guide will teach you:
- How to install Node.js and npm
- How npm is different than what you may be used to.
- How to create a package.json file, and what that means.
- How to install the React and ReactDOM libraries.
Installing Node and npm
Getting React up and running is not as simple as downloading one large piece of software. You will need to install many, smaller software packages.
You need a way to download and install software packages easily, without having to worry about dependencies. Avoid wasting hours on the internet searching for stuff. If only one program could cover and save your time.
In other words, you need a good package manager. We’ll be using a popular package manager named npm. npm is a great way to download, install, and keep track of JavaScript software.
You can install npm by installing Node.js . Node.js is an environment for developing server-side applications. When you install Node.js, npm will install automatically.
You should see links to download Node.js. Click on the download link of your choice. Follow the subsequent instructions to install Node.js and npm. If you’ve already installed Node.js, that’s okay, do it anyway.
What is NPM
When you install software, you may be used to something like this: you install what you need, it sits there on your computer, and you can use it whenever you want.
You can do that with npm! But there’s a different, better way: install what you need, over and over again, every time that you need it. Download and install React every time that you make a React app.
That sounds much worse! Here’s why it’s actually better:
First, npm makes installation extremely easy. Installing software over and over sounds like a headache, but it really isn’t. We’ll walk through how soon!
Second, npm modules (“modules” are another name for software that you download via npm) are usually small. There are countless modules for different specific purposes. Instead of starting your app with a giant framework that includes tons of code you don’t need, you can install only modules that you will actually use! This helps keep your code quick, easy to navigate, and not vulnerable to dependencies that you don’t understand.
Everything start with
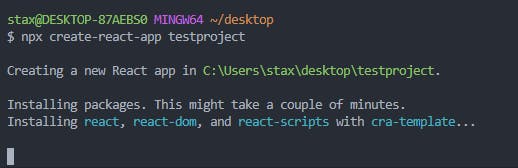
npx create-react-app testproject
This will perform and install a react environment when you can proceed and launch a react website.
React First Look
Once you open your code editor, whether it's sublime/blocks/vsc or other head over to your terminal.
In the terminal after you type
npx create-react-app testproject.
Terminal will do the rest and install all necessities in the folder named test project. Keep in mind this will only work if you have node and npm installed on your computer.

Step Two: Run the project locally.
You can do so by typing npm start this will start a react dev server on locally. It'll launch your default browser guiding to local:3000 by default so you got nothing to worry about.

Step Three: Check out your new website!

I recommend going over official React as well as checking out some courses regarding the topic on Udemy
For React help, debugging your website or generally explaining how something works freely reach out through comment by Stefan Stax. Thank you for your time!